Template
What is Template

Template is a way to create api. You can access to template from Account -> Template
Template system is new and still under development and curently is BETA stage. When we update this system your old schemes might break.
Create Template Page

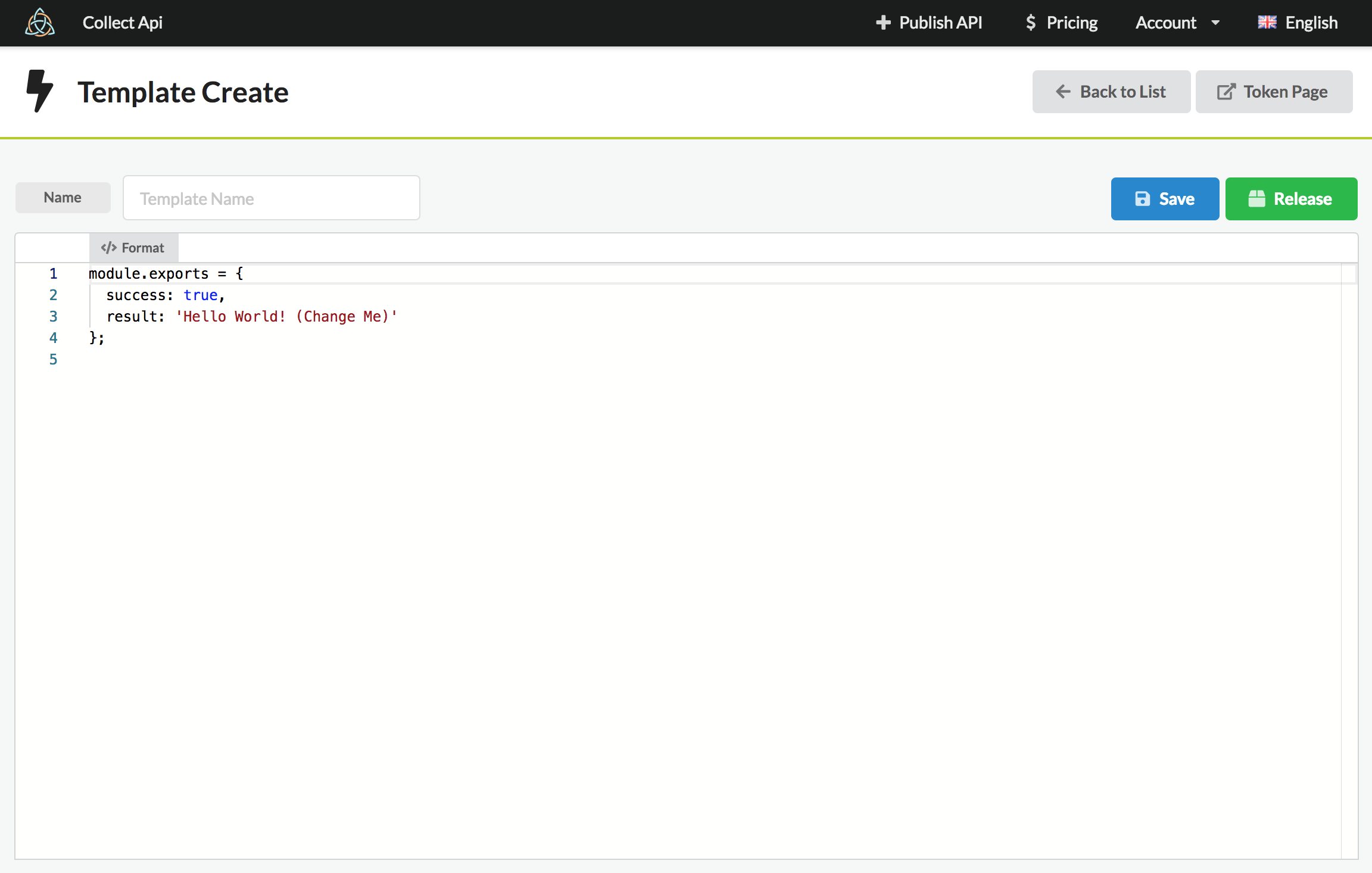
When creating template you will see a page like this. Here you can set a name for your template and write some code in and save or release the template.
After save or release you will see more details about your template.
Some details about template:
- Template has a versioning system. When a template saved it will be draft code and can be tested by test url unique to this draft version.
- When a draft version or old version released that version will be main version accessible by main template url.
- Main template url can only be accessed by your authorization token.
- Test template url doesn't need authorization token to use but there is call limits on test system.
- You can use javascript code but result or template code must be provided with
module.exports=code.
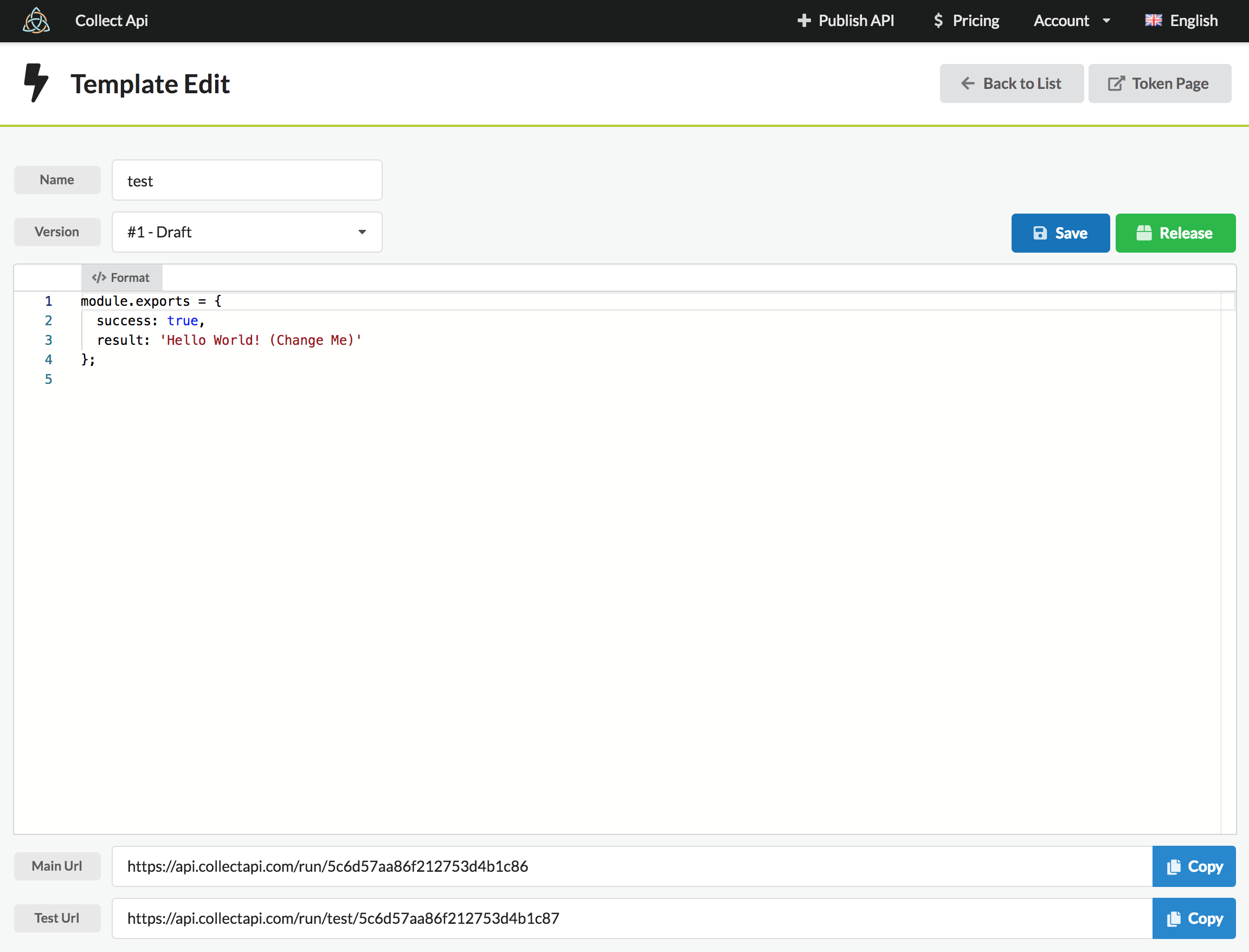
Saved Template

After template saved you can see version, main url and test url parts.
From version section you can select old versions to see, edit or release. Old released versions can't be overwritten but can create a new version when saved while editing an old released version.
Draft versions can be edited.
Main Url is your released version access url. Main Url need your authorization token in header to access. Test Url is currenly selected version's test url.
If you want to reroll to an old version select the desired version from dropdown and click to release button.
You should not release your version directly before testing.
Accessible Libraries
Libraries that can be accessed from inside of javascript code are as follow
Also __html uses cheerio to parse html. You check their documentation for more information.
How to write template
To start to use template you can write some static values. After you save you'll see a test url at the bottom of the page. You can call this url from your browser to see the results.
module.exports = {
success: true,
test: "CollectApi Documentation Test"
};
- result
{
"success": true,
"test": "CollectApi Documentation Test"
}
Request Values
From template you can access the request post body or get query. Template will parse your body or query and pass it to template as scope.body object.
Scope is your template life-time global object. You can access the body or use it to store some data.
While a template is running it would keep track of it's own cursor to read data. For example inside a __each loop {{title}} would try to read array[index].title value. Because inside of __each loop cursor is at iterated item.
When a template run start cursor's value would be scope.body object.
If you want to access body object while cursor is something else you can use #body like {{#body.key}}. For paramater access # means access to scope values so #body would give us body object.
- Example for access to body
module.exports = {
name_from_cursor: "{{name}}",
name_from_scope: "{{#body.name}}"
};
curl https://api.collectapi.com/run/test/5c6d57aa86f212753d4b1c87?name=CollectApi
OR
curl -X POST \
https://api.collectapi.com/run/test/5c6d57aa86f212753d4b1c87 \
-H 'Content-Type: application/json' \
-d '{
"name":"CollectApi"
}'
{
"name_from_cursor": "CollectApi",
"name_from_scope": "CollectApi"
}
Paramater System
Paramater system can be used in string values in template. It's used to access values from current item(cursor), scope or run custom javascript with them to create desired results.
To use paramater system you need to use double curly braces in strings.
For example: key: "Hello, {{name}}"
Cursor
Cursor is the object currently most relative to the running template code. If you try to access inside a __each loop cursor's value would be iterated item. If you are not inside any helpers that change cursor your cursor as default would be scope.body object which is your values sended to template with get query or post body.
Cursor can be accessed from javascript codes running inside double curly braces with item keyword. For example: key: 'Hello, {{$item.name}}'. This example would create same result as key: "Hello, {{name}}". $ is to tell our system we would like to run javascript code here.
If you want to print the value of current cursor you can also use {{this}}.
Let's see these examples in a real template code.
module.exports = {
cursor_example: "Hello, {{name}}",
javascript_example: "Hello, {{$item.name}}"
};
Response of https://api.collectapi.com/run/test/5c6fb9f8fd4b4f53e60b65b6?name=John
{
"cursor_example": "Hello, John",
"javascript_example": "Hello, John"
}
We send John value with name key in our get query.
Scope
You can access to scope with #. For example to access scope.body.name you can use {{#body.max}} or inside javascript {{$scope.body.max}}.
Here is a example using cursor, scope and javascript features together with alternatives.
module.exports = {
outside: "{{max}} or {{#body.max}} or {{$scope.body.max}}",
result: {
__each: "list",
max: "{{max}} - {{#body.max}} or {{$scope.body.max}}",
value: "{{this}}"
}
};
- Request
curl -X POST \
https://api.collectapi.com/run/test/5c6fc87ffd4b4f53e60b65b7 \
-H 'Content-Type: application/json' \
-d '{
"max":5,
"list":[1,2,3]
}'
- Response
{
"outside": "5 or 5 or 5",
"result": [
{
"max": "- 5 or 5",
"value": "1"
},
{
"max": "- 5 or 5",
"value": "2"
},
{
"max": "- 5 or 5",
"value": "3"
}
]
}
As you can see inside __each operation cursor would be iterated item so
{{max}}cursor read would try to readlist[index].max's value. And because there is not a match like this it wouldn't print anything inside __each operation. But outside of the __each operation cursor would bescope.bodyas default so{{max}}would try to readscope.body.max's value and print 5.{{this}}would try to read cursor's value and print it.
Html tags clear helper
This is a simple clear helper to clear tags like <br> or \n\t. It's usage is simple. You just need to add ! to start of {{}} like {{!title}}. It would get title and then clear extras.
Javascript
You can use javascript code inside strings with $ like {{$(item + 1)%2 ? "even" : "odd"}}.
- You can use some javascript libraries mentined in
Accessible Librariessection. - Your javascript code run time must be lower than 1000ms. This is a protection for endless loops like
while(true){}. Most of the operations wouldn't take more than 3-5ms. - You can use custom function defined outside of your module.exports code.
An example for this:
module.exports = {
result: {
__each: "list",
__next: '{{this}} is {{$(item + 1)%2 ? "even" : "odd"}}'
}
};
- Request
curl -X POST \
https://api.collectapi.com/run/test/5c6fccc5d6f15f5422edd76c \
-H 'Content-Type: application/json' \
-d '{
"list":[1,2,3,4,5]
}'
- Response
{
"result": ["1 is odd", "2 is even", "3 is odd", "4 is even", "5 is odd"]
}
To access request data you need to use scope.body inside javascript code.
Another example using scope.body to compare list items.
module.exports = {
compare: "{{x}}",
result: {
__each: "list",
__next: '{{this}} {{$ item > scope.body.x ? ">" : "<" }} {{#body.x}}'
}
};
- Request
curl -X POST \
https://api.collectapi.com/run/test/5c6fce1fd6f15f5422edd76d \
-H 'Content-Type: application/json' \
-d '{
"x": 3.5,
"list": [1,2,3,4,5]
}'
- Response
{
"compare": "3.5",
"result": ["1 < 3.5", "2 < 3.5", "3 < 3.5", "4 > 3.5", "5 > 3.5"]
}
Custom Functions and Data access
You can define constant data or functions inside the template editor and use them from javascript calls.
Example:
const str = "Comparing with ";
function compare(item, scope) {
if (item > scope.body.x) return "greater than";
return "less than";
}
module.exports = {
compare: "{{$str}}{{x}}",
result: {
__each: "list",
__next: "{{this}} {{$compare(item,scope)}} {{#body.x}}"
}
};
- Request
curl -X POST \
https://api.collectapi.com/run/test/5c6fd14840bb6353e1b9c2a4 \
-H 'Content-Type: application/json' \
-H 'Postman-Token: c119dbdc-8ae5-4abc-b8db-67acd7a8bb4c' \
-H 'cache-control: no-cache' \
-d '{
"x":2.5,
"list":[1,2,3,4,5]
}'
- Response
{
"compare": "Comparing with 2.5",
"result": [
"1 less than 2.5",
"2 less than 2.5",
"3 greater than 2.5",
"4 greater than 2.5",
"5 greater than 2.5"
]
}